WordPress kommt mit dem Editor namens TinyMCE daher. Das kann man als Nachteil sehen, denn jedes wirklich gute Content Management System kommt gern mit einem Editor daher, der WYSIWYG-Editieren ermöglicht, also das Template der eigentlichen Website dazu nutzt, im Editor eine Fast-wie-echt-Ansicht zu ermöglichen.
Nun gut, wir können darüber streiten, ob nun WordPress mit TinyMCE gut bedient ist oder nicht. Ich finde: Ja, es ist soweit ganz gut damit bedient. Und WordPress lebt vor allem davon, dass es in der Entwicklung selten mal gigantomanische Entwicklungszyklen hat, sondern alles nach und nach eingebaut wird.
Was wiederum viele Nutzer von WordPress am Editor stört, ist eigentlich gar keine echte TinyMCE-Schuld: Fehlende Features. Tatsächlich ist TinyMCE in WordPress in einer eher abgespeckten Variante am Start. Einer der Dinge, die am schmerzlichsten vermisst werden, sind zweifellos die Möglichkeiten, eine HTML-Tabelle in einem Artikel zu integrieren. Das kann man, wenn man den WordPress-eigenen TinyMCE-Verschnitt nutzt, nur dadurch, in dem man ein HTML-Tabellenkonstrukt über die HTML-Ansicht in den Editor hineinklatscht und den dann entsprechend editiert. So ätzend, dass man im Zweifelsfall tatsächlich eher darauf verzichtet, HTML-Tabellen in Artikel zu nutzen. Ich spreche aus Erfahrung und das nicht nur mit meinem Blog, sondern auch mit Kundenprojekten, in denen mitunter sehr schwer vermittelbar ist, dass derWordPress-Editor HTML-Tabellen aus nicht nachvollziehbaren Gründen von Hause aus nicht mag.
Eine elegante Lösung gibt es, wie immer (und die eigentliche Stärke von WordPress) per Plugin. Und da gibt es gleich eine ganze Reihe von Plugins, die sich dem Thema HTML-Tabellen widmen. Der tatsächlich eleganteste Weg ist aber, WordPress per Plugin eine „richtige“ Version von TinyMCE zu spendieren. Willkommen bei TinyMCE Advanced!
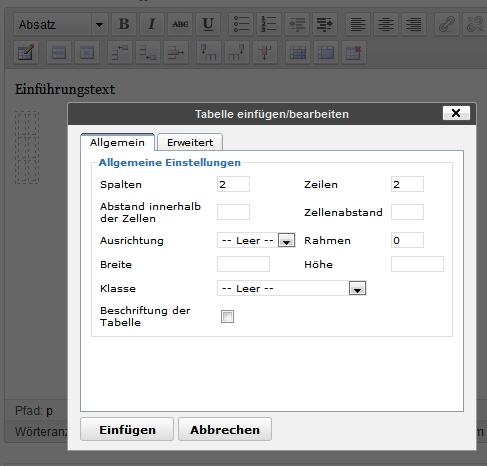
TinyMCE Advanced ermöglicht nicht nur eine vollständig selbstdefinierbare Anordnung und Zusammenstellung der üblichen Buttons im Editor (mal ganz ehrlich… wer braucht schon das Symbol für die Rechtschreibprüfung?), sondern liefert auch eine Reihe von TinyMCE-Erweiterungen mit. Unter anderem eine für das Einfügen von HTML-Tabellen. Das folgende Bild spricht Bände:

Ich habe mir tatsächlich meine Symbolleiste gleich so zusammengeklickt, dass die zweite Reihe nur noch die HTML-Tabellenerweiterungen enthält und die Auswahl für die Überschriften in die erste Reihe gewandert ist. Dafür sind dann in der ersten Reihe so sinnarme Dinge wie die Rechtschreibprüfung oder die Suchfunktion weggefallen. Braucht kein Schwein bzw. das Schwein Besim nicht. (Anmerkung: Rechtschreibprüfung deshalb nicht, weil das Firefox für mich übernimmt).
Installation? Sehr einfach. Im WordPress-Dashboard in die Plugins-Rubrik wechseln (links in der Navigation der Stecker) und dort „Installieren“ wählen. Dann in der Plugin-Suche „TinyMCE Advanced“ eingeben, auswählen und automatisch installieren lassen. Die individuellen Einstellungen kann man dann, wenn das Plugin installiert ist, bequem in den WordPress-Einstellungen vornehmen, dort gibt es dann nämlich eine eigene Einstellungsseite für TinyMCE Advanced. Und diese Einstellungsseite ist auch wunderbar klickibunti, so dass auch Automatikfahrer zu schnellen Erfolgen kommen. Und wer absolut nicht klarkommt, kann auf dieser Einstellungsseite die gemachten Einstellungen auch wieder mit einem Klick zurücksetzen. Und wer dann doch lieber wieder kuppeln mag, kann auch einfach das Plugin wieder deinstallieren und lebt einfach so weiter, wie vorher.

Schreibe einen Kommentar