Letzte Woche ist die Kampagnen-Website der Obama-2012-Kampagne gestartet. Oder vielmehr wird das nun die Version 1.0 sein, denn ich erwarte, dass im Laufe des nächsten Jahres die Kampagnen-Website noch einige Male relaunchen wird. Aber wie man es auch nehmen mag – schon die Version 1.0 setzt Akzente und ist eine Referenz in Sachen politischer Kommunikation und auch in Sachen Webdesign.
Responsive Webdesign
Der Begriff “Responsive Webdesign” beschreibt den Ansatz, dass ein Webdesign responsiv gegenüber der Leistungsfähigkeit des Endgerätes ist. An vorderster Front sind hier die Bildschirmdimensionen zu nennen – der eine hat zu Hause einen Full-HD-Bildschirm mit 1920 mal 1080 Pixel, der andere einen Bildschirm mit 800 mal 600 Pixeln und wenn man die mobilen Endgeräte betrachtet, landet man sehr schnell bei Bildschirmbreiten von 480 Pixel oder gar noch weniger. Responsive Webdesign fängt das alles auf, in dem in den CSS-Beschreibungen hierzu verschiedene Designdefinitionen hinterlegt sind und je nach Bildschirmdimensionen eingeblendet werden. Und das dann auch live, was man sehr schön sehen kann, wenn man bei einer solch responsiven Website einfach die Breite des Browser-Fensters variiert.
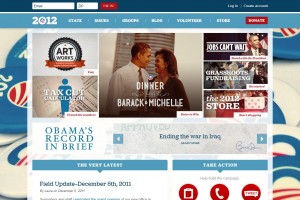
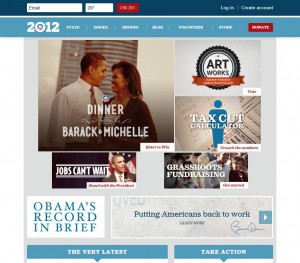
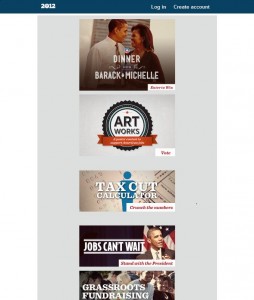
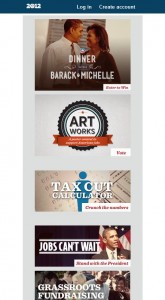
Obama 2012 ist in Sachen Responsive Webdesign ganz vorn mit dabei. Gearbeitet wird beim Screendesign mit einem üblichen Grid, so dass die Spaltendefinitionen schlicht eine Frage der Bildschirmbreiten sind, die im CSS hinterlegt sind. Berücksichtigen tun die Designer hierbei insgesamt vier Bildschirmbreiten: 300, 480, 748 und 940 Pixel. In diesen vier Größen liegen Defintionen für ein- und diesselbe Kampagnen-Website vor, es gibt also keine eigene mobile Website, sondern schlicht verschiedene Ansichten in diesen vier Breiten. Screenshots davon hier in Kleinansicht, von Groß nach Klein:
Der Vorteil dieser Vorgehensweise liegt auf der Hand: Es müssen nicht zwei verschiedene Websites gepflegt werden, wie man es bisher für die “normale” Website und die Version für mobile Geräte tun musste, sondern es gibt nur eine Website, die entsprechende CSS-Designsets für verschiedene Ansichten beinhaltet und die sich auch sehr einfach pflegen lassen. Das Resultat ist eine einzige Website, bei der man sich einzig und allein auf die Inhalte konzentrieren kann und Inhalte sind streng vom Aussehen getrennt.
Dazu kommt, dass man sich bei beim Design der Usability ausgefeilte Gedanken darum machen kann, wie die Usability auf mobilen Geräten aussehen soll. Während zum Beispiel bei den zwei oberen Ansichten für Desktop bzw. Notebook ganz oben eine Navigationsleiste angebracht ist, fehlt diese bei den zwei unteren Ansichten für mobile Geräte. Hier ist zum einen nur schwerlich Platz an der gleichen Stelle zu finden, andererseits geht man bei der Nutzung der mobilen Ansicht davon aus, dass der Besucher nicht unbedingt jedes Detail der Website sehen möchte, sondern sich auf die Schlüsselfunktionen beschränkt: Neuigkeiten liefern. So gibt es für die mobilen Ansichten weitgehend nur die Schlüsselthemen in Form der Buttons und darunter sofort die Neuigkeiten aus dem Weblog. Eine Web-App, wie sie besser kaum noch sein kann.
Beim Thema Web-App, also der Idee, dass eine Website auf einem mobilen Gerät wie eine App im dortigen Mobilbrowser aussieht und benutzt werden kann, muss man nicht weiter erwähnen, dass sich die Website selbstverständlich anschaulich und mit eigenem Symbol auf den Home-Screen von Mobiltelefonen einbetten lässt. Einfach und vor allem funktionell und schnell.
Kampagnen
In Sachen Kampagnen beginnt nun konsequent der Aufbau der bundesstaatlichen Strukturen für jeden US-Staat und die Organisation der Interessensgruppen. Von denen haben eine ganze Reihe schon eine eigene Kampagnenseite unterhalb der Obama-2012-Website (unter “Groups”), aber das dürften, wenn man den letzten Wahlkampf als Maßstab nimmt, wirklich nur die allerersten sein. Ich erwarte da mindestens noch viermal so viele.
Die meisten dieser Mikrokampagnen enthalten gar nicht so viel eigene Inhalte, sondern (wenn überhaupt) erst noch einsteigende Texte und aus den offiziellen Kampagnennachrichten genau die Inhalte, die zur Gruppe passen bzw. entsprechend verstichwortet sind. Ganz klar ist so zu erkennen, dass wir aktuell beim reinen “Claiming” sind. Es werden Gruppen und Kampagnen nach und nach angelegt und zunächst mit weitgehend unverfänglichen Platzhalterinformationen ausgestattet. Richtiger Wahlkampf findet nach wie vor keiner statt und jeder Besucher landet, egal ob er auf der Startseite surft oder in eine Mikrokampagne wechselt, früher oder später bei der Möglichkeit, einen Account für die Kampagne anzulegen, sich als Volunteer eintragen zu lassen oder einfach etwas Geld zu spenden.
Alle Teile meines Dossiers zu Obama 2012 unter dem Stichwort “Obama 2012”.






Schreibe einen Kommentar